2. Ergonomic Elements in Information Systems
Here are key ergonomic elements relevant to the design and use of information systems:
a. Physical Ergonomics
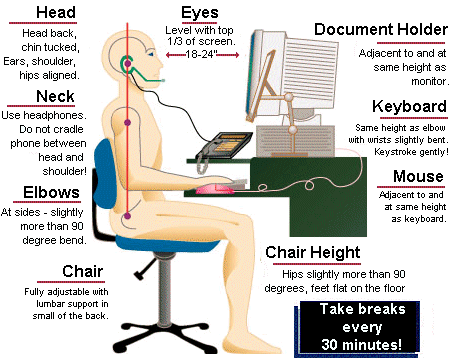
- Workstation Design: Proper arrangement of desks, chairs, monitors, keyboards, and other equipment to ensure a comfortable and healthy posture for users.
- Adjustable Chairs: Supports proper sitting posture, reducing strain on the back and neck.
- Monitor Positioning: Monitors should be at eye level and an appropriate distance (typically about 20-30 inches) from the user to reduce eye strain and neck tension.
- Keyboard and Mouse Placement: Positioning should promote natural wrist and hand alignment to prevent repetitive strain injuries (e.g., carpal tunnel syndrome).
- Lighting Conditions: Adequate lighting and glare reduction to minimize eye strain, such as using adjustable desk lamps or anti-glare screens for monitors.
- Breaks and Movement: Encouraging periodic breaks and movement to reduce the risk of repetitive strain and fatigue.
b. Cognitive Ergonomics
- User Interface Design: The design of interfaces (e.g., screens, menus, buttons) that align with human cognitive abilities to make interactions more intuitive, simple, and effective.
- Consistency in Design: Consistent layouts, colors, and functions to reduce user confusion and cognitive load.
- Simple Navigation: Clear and logical pathways for users to follow when navigating an application or system.
- Error Prevention and Recovery: Designing systems that help users avoid mistakes or easily correct them.
- Readable Text: Ensuring that fonts, sizes, and text spacing improve readability and reduce eye strain.
- Visual and Auditory Feedback: Providing feedback (e.g., sounds, messages) when actions are completed or errors occur to keep users informed.
- Information Presentation: Presenting data in ways that are easy to comprehend, such as dashboards with clear charts and graphs, data grouping, or meaningful icons.
c. Organizational Ergonomics
- Task Design and Workflow Optimization: Structuring tasks and workflows within information systems to minimize stress, frustration, or inefficiency for users.
- Job Rotation and Variety: Incorporating changes in tasks to reduce repetitive motion or cognitive fatigue.
- Collaboration and Communication Tools: Integrating communication features that align with user needs, such as chat systems, alerts, and collaboration platforms.
- User Training and Support: Providing training, help guides, or tooltips within the system to support efficient use and improve user comfort with new technologies.
3. Importance of Ergonomics in an Information Systems
- Health and Safety: Proper ergonomic design can reduce the risk of repetitive strain injuries, eye strain, fatigue, and other health problems common among users who work extensively with digital systems.
- Increased Productivity: User-friendly systems reduce the learning curve, errors, and time required to complete tasks, leading to higher productivity.
- User Satisfaction and Engagement: Well-designed ergonomic systems offer intuitive interactions that improve user satisfaction and retention.
- Reduced Errors: Ergonomics can minimize user errors by aligning system interfaces and workflows with natural human cognitive patterns and abilities.
- Compliance with Standards: In some cases, applying ergonomic principles is necessary to comply with health and safety regulations and standards in workplaces.
4. Examples of Ergonomic Applications in an Information Systems
- Adaptive User Interfaces: Customizing the interface based on user preferences, screen size, or accessibility needs (e.g., larger fonts for visually impaired users).
- Voice Commands and Assistive Technologies: Use of voice recognition, screen readers, and other assistive tools to enhance accessibility for all users.
- Touch Screen Design: Optimizing touch interactions with appropriately sized buttons, gestures, and responsive interfaces for mobile devices.
- Keyboard Shortcuts and Command Customization: Allowing users to speed up repetitive tasks with shortcuts or customizable hotkeys.
5. Challenges in Integrating Ergonomics
- Cost and Complexity: Implementing ergonomic solutions may require investments in new equipment or interface redesigns.
- User Diversity: Different users may have varied ergonomic needs, making it challenging to create a one-size-fits-all system.
- Changing Technology: Rapid changes in technology and user behavior require ongoing ergonomic evaluation and adaptation.
6. Ergonomic Evaluation and Testing
Before deploying an information system, it is important to evaluate and test its ergonomic aspects:
- User Testing: Involving users in testing to identify ergonomic issues and areas for improvement.
- Feedback Mechanisms: Collecting feedback from users on the comfort and usability of the system.
- Iterative Design: Making continuous improvements based on user feedback and changes in ergonomic standards.
In summary, ergonomic elements in information systems aim to make systems as comfortable, efficient, and user-friendly as possible. They play a critical role in supporting user well-being, optimizing performance, and ensuring that technology adapts to human needs rather than forcing users to adapt to poorly designed systems

Ergonomics reduce users errors
Interesting
Interesting